Diseño Web Responsive
Diseño Web Responsive
Elevando la Experiencia de Usuario en Todos los Dispositivos
Si estás buscando la manera de cautivar a tus visitantes en cada dispositivo, has llegado al lugar adecuado. Hoy vamos a sumergirnos en un tema que está transformando la forma en que experimentamos la web: el Diseño Web Responsive. Desde su creación, esta técnica ha revolucionado la interacción online, y en esta publicación, descubriremos cómo este enfoque clave puede catapultar la experiencia de usuario a niveles asombrosos.
¿Qué es el Diseño Web Responsive y por qué importa más que nunca?
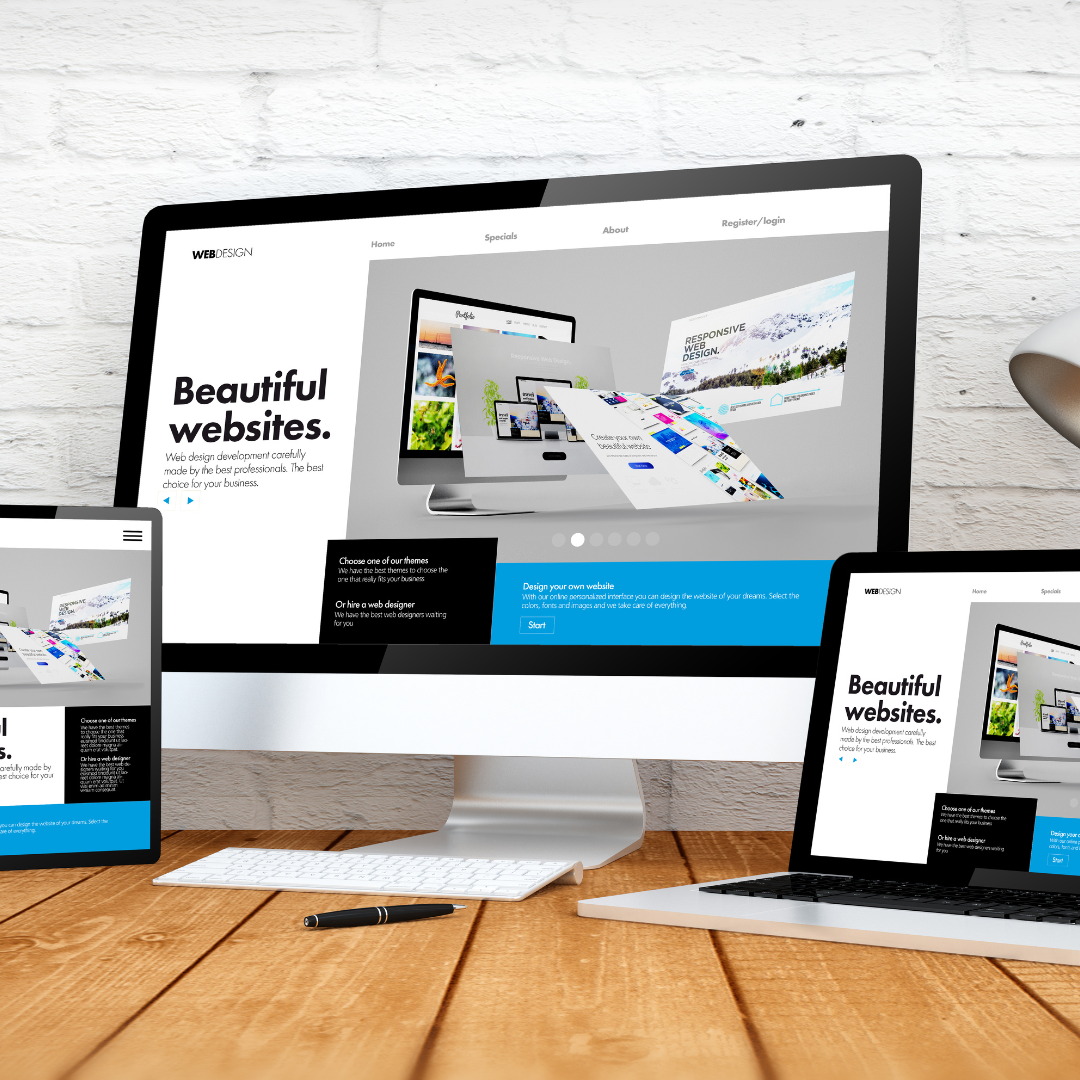
Imagina esto: un visitante llega a tu sitio web desde su ordenador de escritorio. Está impresionado por la estética, la disposición y la facilidad de navegación. Pero luego, decide revisar tu web en su teléfono móvil mientras espera el café. Sin embargo, la experiencia no coincide con lo que experimentó en su pantalla de escritorio. Elementos desordenados, texto ilegible y botones que parecen imposibles de tocar. ¿Resultado? Un visitante frustrado y una oportunidad perdida.
Aquí es donde entra en juego el Diseño Web Responsive. En pocas palabras, es un enfoque de diseño que asegura que tu sitio web se adapte y se vea perfecto en cualquier dispositivo, ya sea una pantalla grande de escritorio, una tablet o un smartphone. Cada elemento de la página se ajusta automáticamente para proporcionar una experiencia fluida y atractiva.
El diseño web responsive aborda este desafío, sin importar qué dispositivo estés usando. Los menús se reorganizan intuitivamente, las imágenes se ajustan para encajar perfectamente y los elementos interactivos se vuelven fáciles de tocar con los dedos en dispositivos táctiles. Esto no solo mejora la satisfacción del usuario, sino que también puede aumentar la retención, el compromiso y, en última instancia, las conversiones.
El Rol del Desarrollo Web a Medida en el Diseño Responsive
Ahora, llegamos al meollo del asunto: ¿cómo puedes convertir tu sitio web en una experiencia responsive de primera categoría? Aquí es donde entra en escena el desarrollo web a medida. Los sitios web responsive no son solo una tendencia; son una necesidad. Y para lograrlo, a menudo se requiere una personalización profunda y una comprensión precisa tanto técnica, cómo de las características de tu audiencia.
Resoluciones Estándar y Desafíos de Pantallas Múltiples
Cuando se trata de diseño web responsive, las resoluciones de pantalla estándar son nuestras guías en el viaje hacia la adaptabilidad perfecta. En el mundo de las pantallas de escritorio, 1920×1080 solía ser el rey. Sin embargo, el panorama ha evolucionado con la proliferación de dispositivos móviles y tablets. Las resoluciones 1366×768 y 1440×900 también están en juego, y las pantallas Retina de Apple han elevado aún más el listón con densidades de píxeles impresionantes.
Para diseñar una interfaz que se adapte sin problemas a una amplia gama de resoluciones sin comprometer la legibilidad ni la experiencia visual. Puedes utilizar unidades relativas como porcentajes y ‘em’ en lugar de valores absolutos en píxeles para establecer tamaños de elementos que encajen mejor con todo tipo de resoluciones.

El Arte de Ajustar Imágenes con CSS
Imagina que tienes una imagen impresionante que encaja a la perfección en una pantalla grande, pero se ve como un punto en un dispositivo móvil. Aquí es donde entra el poderoso CSS para el rescate. La propiedad max-width: 100%; es tu mejor amiga. Esta joya asegura que las imágenes nunca se desborden de su contenedor, independientemente del tamaño de la pantalla.
En las pantallas de alta resolución, las imágenes pueden parecer pequeñas y no aprovechar su potencial. La solución es usar imágenes de alta resolución (Retina) y aplicar estilos CSS para ajustarlas dinámicamente.
Imágenes de Alta Resolución: A la Caza de los Píxeles Perdidos
Cuando hablamos de pantallas Retina, nos referimos a resoluciones que desafían la gravedad. Cada píxel cuenta, y no queremos que nuestros gráficos parezcan de baja calidad. Aquí es donde entra en juego el arte de las imágenes de alta resolución. Si quieres ofrecer una experiencia visual excepcional, necesitas duplicar e incluso triplicar la densidad de píxeles de tus imágenes.
Sin embargo, las imágenes de alta resolución pueden ser pesadas y ralentizar el rendimiento de la página. Optimizar las imágenes y usar formatos modernos como WebP se convierte en una necesidad para mantener la velocidad de carga.
Detección de Dispositivos: La Magia detrás de la Adaptabilidad
¿Cómo sabe tu sitio web qué versión mostrar en cada dispositivo? Aquí es donde entra en juego la detección de dispositivos. La técnica más común es usar los medios de consulta CSS o mediaquery (@media). Esta herramienta te permite aplicar estilos específicos según el ancho de la pantalla y otros atributos.
Con la proliferación de dispositivos, puede volverse abrumador adaptar los estilos CSS para todo tipo de resolución. Aquí, los frameworks CSS como Bootstrap o Tailwind pueden simplificar en gran medida la gestión de diseños para diferentes tamaños.
Un Futuro Responsive te Espera
Con el crecimiento constante de la navegación móvil y las pantallas Retina, adoptar un diseño responsive no es una opción, es una necesidad. Y aquí estamos, listos para llevarte de la mano hacia un futuro donde tus usuarios puedan disfrutar de tu sitio web sin importar el dispositivo que utilicen.
¡No esperes más para mejorar la experiencia de usuario! Nuestro equipo de desarrolladores está listo para convertir tus sueños responsive en realidad. Contáctanos hoy mismo para comenzar tu viaje hacia un mundo digital donde la respuesta a todas las pantallas es siempre: ¡sí, estamos aquí para ti!
Así que adelante, da ese salto hacia lo responsive, ¡y prepárate para dejar una impresión duradera en cada usuario, en cualquier dispositivo!
Más información
Ya has visto que disponer de un diseño adaptado a todos los dispositivos es esencial para mantener la atención de los usuarios. En Evotic somos expertos en desarrollar Webs Responsive. Si quieres más información te asesoraremos sin compromiso. ¡Contacta con nosotros!
¿Quieres que nos pongamos en contacto contigo?
Más información
Ya has visto que disponer de un diseño adaptado a todos los dispositivos es esencial para mantener la atención de los usuarios. En Evotic somos expertos en desarrollar Webs Responsive. Si quieres más información te asesoraremos sin compromiso. ¡Contacta con nosotros!